
10 առցանց գործիք` Responsive (արձագանքող) դիզայնը ստուգելու համար
Համացանցի վերջին նորաձև միտումներից մեկը Responsive (արձագանքող) դիզայնն է: Ոչ մասնագետների համար նշեմ, որ նման դիզայն դեպքումի կայքի տեսքը էկրանի չափսի փոփոխության ժամանակ սահուն կերպով հարմարվում է էկրանի նոր չափսին` այսինքն կայքը հարմար է լինում դիտել տարբեր չափսի սարքավորումների միջոցով: Նման դիզայնի ձևը նաև թույլ է տալիս ավելի արդյունավետ օգտագործել էկրանի ամբողջ մակերեսը:
Քանի, որ Responsive (արձագանքող) դիզայնը նախատեսված է տարբեր չափսերի էկրանների համար, հետևաբար կարիք է առաջանում այն թեստավորել այդ էկրանների վրա: Այս իսկ պատճառով, առաջացել են առցանց գործիքներ, որոնք վեբ-դիզայներներին հնարավորություն են տալիս արագ կերպով ստուգել իրենց շարվածքի տեխնիկական իրականացման որակը: Ներկայացնում ենք 10 նման առցանց գործիք, որոնք օգտակար կլինեն վեբ-դիզայներների համար:

—-

—-
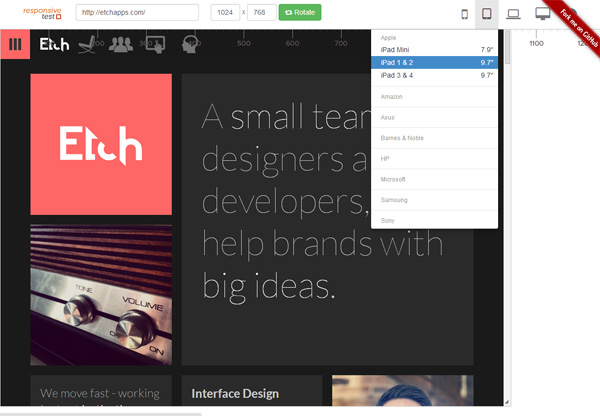
3. Responsive

—-
7. Screenfly
8. Responsive Web Design Test Tool by Designmodol
9. Responsive Web Design Testing Tool by pixeltuner.de
10. Responsivepx
-
16:13 30/12/25Team ընկերությունների խումբն ամփոփում է 2025 թվականի ձեռքբերումները
-
11:41 12/12/25Ամանորին Team Telecom Armenia-ն կկրկնապատկի երջանկությունը. գնիր մեկ սմարթֆոն, ստացիր ևս մեկը
-
22:35 09/11/25Team Telecom Armenia-ի 5G-ն ամբողջությամբ հասանելի է նաև Գյումրիում և Վանաձորում
-
12:10 21/10/25Team Telecom Armenia-ն չորրորդ տարին շարունակ աջակցում է Koreez համադպրոցական մրցանակաբաշխությանը
-
14:34 13/11/24Երևանում կկայանա Silicon Mountains ամենամյա գագաթնաժողովը
-
15:03 06/12/23Հայաստանից ամենաշատ ներբեռնվող հավելվածները. 06/12/2023
-
14:28 05/09/23Հայաստանից ամենաշատ ներբեռնվող հավելվածները. 04/09/2023
-
19:31 22/09/22Level Up միայն ուսանողների համար․ Ucom-ն առաջարկում է ինտերնետի x2 և x3 ծավալ
-
14:19 28/06/22Վիվա-ՄՏՍ. Փոփոխություններ «Ղարաբաղ Տելեկոմ» ցանցում ռոումինգ ծառայության պայմաններում
-
19:29 12/10/21Վիվա-ՄՏՍ. «iPhone 13» և «iPhone 13 Pro»-ի վաճառքին մնացել են հաշված օրեր
-
18:58 28/09/20Շարժական կապի օպերատորների համատեղ հայտարարությունը
-
18:57 13/08/20Վիվա-ՄՏՍ. «Լիցք+». այժմ արդեն մինչև 2000 Դ չափով
-
12:15 11/08/192019թ. առաջին կիսամյակում ՀՀ խոշոր հեռահաղորդակցական ընկերությունների մուծած հարկերի ծավալը նվազել է մոտ 23.07%-ով
-
16:27 03/05/19Ռոստելեկոմ. նոր առաջարկ՝ երեք ամիս կես գնով
-
13:56 04/12/18Ռոստելեկոմ․ Հայտնի են STARTUP BOOST WEEKEND Vol3 նախագծի հաղթողները
-
16:07 27/09/18Ռոստելեկոմը ռեբրենդինգ է իրականացրել
-
12:11 14/02/24Picsart-ն ամենաորոնվածն է App Store-ում
-
14:59 02/06/23TalkAround․ Գեներատիվ AI-ը գործնականում. մարտահրավերներ և հնարավորություններ
-
21:00 26/03/23Հայկական Picsart-ը՝ Forbes-ի 14 ուշագրավ ու խելահեղ արհեստական բանականության գործիքների շարքում
-
16:48 03/02/23Հայկական Picsart-ն աշխարհի 20 լավագույն հավելվածների շարքում է